ワードプレスのブログやホームページで「お問い合わせ」ページを設置するためには、「Contact Form 7」のプラグインをインストール&設定することで簡単に設置できます。Contact Form 7のインストール&設定方法を間違えやすいポイントを含めて丁寧に解説します。
【全体の流れ】
Contact Form 7をインストール→Contact Form 7を設定→固定ページを作成→フッターメニューに追加
Contact Form 7
インストール方法
ワードプレスで「お問い合わせ」ページを設置するためには、「Contact Form 7」のプラグインをインストール&設定すれば簡単にお問合せページを作ることができます。
WORDPRESS管理画面からインストール
WORDPRESS管理画面を開きます。
プラグイン→新規プラグインを検索→「Contact Form 7」を検索してインストール→有効化して設定に移ります
ディレクトリにアップロード
下記URLからプラグインファイルをダウンロード→ wp-content/pluginsディレクトリにアップロード→管理画面から有効化
設定方法
問い合わせフォームが入力されたときに、通知されるメールの設定をします。
設定するメールの種類は以下2種類です。
①ホームページ/ブログの管理者に送られる通知メール
②問い合わせをしたユーザーが受け取る自動返信メール
お問い合わせページを新規追加
左側のメニューバーから「お問い合わせ」→「新規追加」を選択してページタイトル「お問い合わせ」と入力。

ホームページ/ブログの管理者に送られる「通知メール」
お問い合わせがあったときに、管理者宛にメールで通知が自動送信されます。自動送信される通知メールの内容の設定します。
1.「メール」をクリック
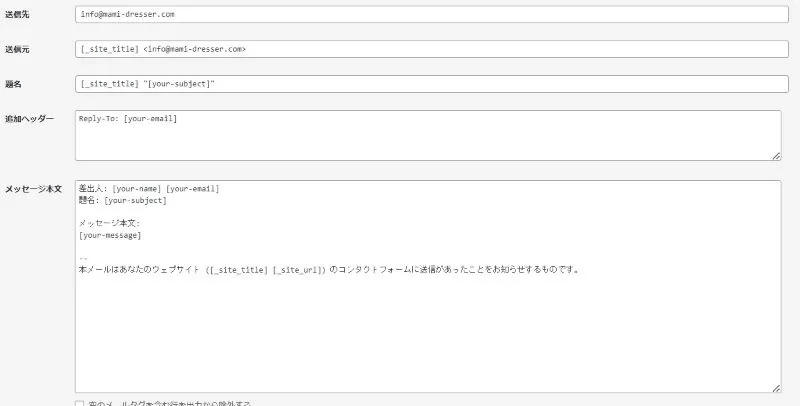
2.設定する項目
●送信先
自動送信メールを受信するメールアドレスを入力します。
デフォルトの[_site_admin_email]のままだとWORDPRESSの管理用に設定したメールアドレスに通知が送信されるので、お問い合わせ受付のメールアドレスが別にある場合はそちらのメールアドレスを上書きします。
●送信元
通知の送信元メールアドレスを入力。デフォルトだと、[サイトのタイトル]<WORDPRESS@***>から通知があったと表示されるので、
[_site_title] <送信先のメールアドレスと同じアドレスを記載>
に変更しています。
●題名、追加ヘッダー、メッセージ本文
受信するメールの内容をここで設定しますが、私は特にデフォルトのままでも分かるので、デフォルトのままにしています。

問い合わせをしたユーザーが受け取る「自動返信メール」
お問い合わせフォームを入力したユーザーが受け取る自動返信メールの設定を行います。
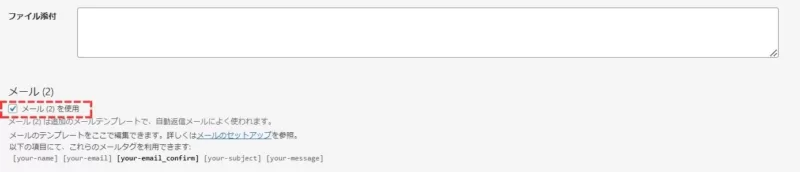
1.「メール(2)を使用」をチェック

2.設定する項目
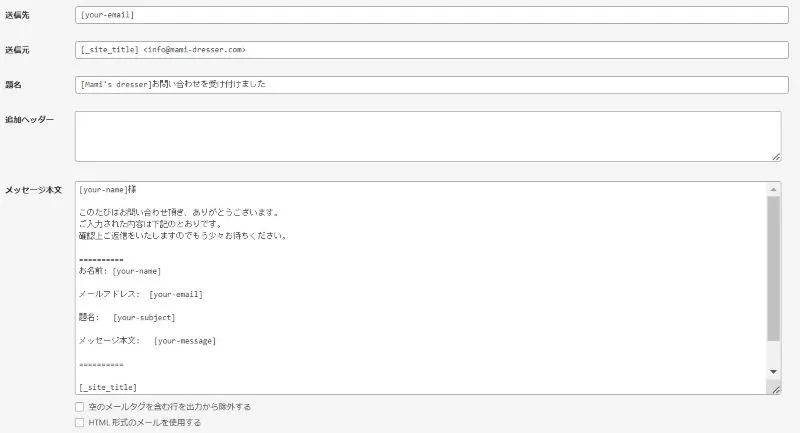
●送信先
変更不要。
自動返信メールを送信するメールアドレスの設定を行います。
デフォルトの「your-email」(お問い合わせフォームにユーザーが入力したメールアドレス)のままでOKです。
●送信元
自動返信のメールの送信元メールアドレスを入力。デフォルトだと、[サイトのタイトル]<WORDPRESS@***>からメールが送信されたことになるので、
[_site_title] <問い合わせをやり取りするメールアドレスを記載>
に必ず変更しています。
●題名
ユーザーが受け取るメールの件名です。
「【web/ブログのサイト名】お問い合わせを受け付けました」等わかりやすい内容に変更します。
●追加ヘッダー
絶対に変更!!!
Reply-To: [_site_admin_email]とデフォルトで入力されていますが、このままだと自動返信メールにユーザーが返信する時や、自動返信メールに返信先として表示されるメールアドレスがWORDPRESSの管理用のメールアドレスが表示される設定になっています。
基本的に「送信元」で記載したメールアドレスだけが自動送信メールに表示されればよいので、送信先メールを別で設定する必要はないです。ここは必ず削除してブランクにしてください。
●メッセージ本文
デフォルトのままだと日本語が不思議なので、希望の内容に変更します。
私は以下のように設定していますので、ご参考にしてください。
[your-name]様
このたびはお問い合わせ頂き、ありがとうございます。
ご入力された内容は下記のとおりです。
確認の上ご返信をいたしますのでもう少々お待ちください。
==========
お名前: [your-name]
メールアドレス: [your-email]
題名: [your-subject]
メッセージ本文: [your-message]
==========
お問い合わせに心当たりのない場合は、このメッセージを無視してください。

お問い合わせページを公開
1.固定ページを作成
WORDPRESS管理画面
「固定ページ」→「新規作成」
●入力する箇所
①ページのタイトル「お問い合わせ(もしくは希望のページタイトルを入力)」
②ショートコード ウィジットを挿入して、Contact Form7のショートコードを貼りつけ

③ページを下書き保存→パーマリンクを英語に修正→ページを公開
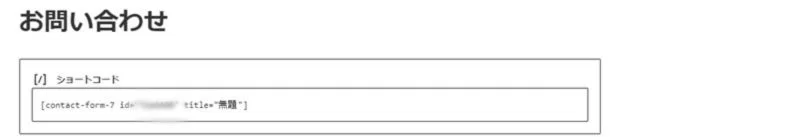
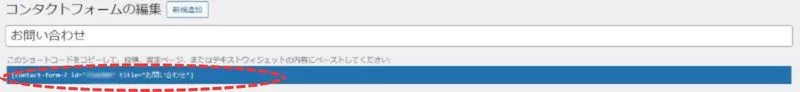
【②で記載するショートコードのありか】
ありか1:Contact Form 7の編集画面のページ上部に記載されているものをコピペ

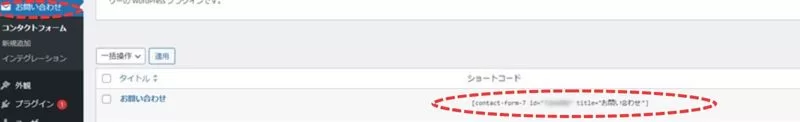
ありか2:WORDPRESS管理画面のお問い合わせをクリック→ショートコードをコピペ

2.固定ページをフッターメニューに追加
お問い合わせ専用メール作成方法
CONOHA WINGでお問い合わせ専用メールアドレスを作成する方法はこちら☟







コメント