Copy Anything to Clipboard
Copy Anything to Clipboardとは
WORDPRESSのプラグイン、「Copy Anything to Clipboard」。アイコンをクリックするとクリップボードにコピーできる便利機能。テキストやURL、CSS等を記載したときに、そのまま内容をコピーできるようになる便利ツール♪
ブログ記事内にソースコードを記載する方法はこちら↓
インストール方法
WORDPRESS管理画面からインストール
WORDPRESS管理画面を開きます。
プラグイン→新規プラグインを検索→「Copy Anything to Clipboard」を検索してインストール→有効化して設定に移ります
ディレクトリにアップロード
下記URLからプラグインファイルをダウンロード→ wp-content/pluginsディレクトリにアップロード→管理画面から有効化
設定方法
- STEP1Copy Anything to Clipboardの管理画面を開く
プラグイン→Copy Anything to ClipboardのAdd newをクリック

- STPE2管理画面で設定
<Post Title>
自分で見てわかりやすいタイトルをつける
Settings
●Selector:デフォルトは「Pre」になっています。ここで設定した文字で、文章を囲うとコピーボタンが表示されますがクラシックエディタでHTMLを記述する必要があります。デフォルトのPreだった場合は<pre>コピーさせたい文章</pre>と記載する。Preでない文字が良い場合のみ、希望の文字に変更します。
クラシックエディタでHTMLを記述する方法は、こちらを参考に!
記述するHTML●Style:コピーするときにクリックするボタンの表示方法を、テキスト、アイコン、マウスオーバーか選択
●Position:ボタンの表示を枠内か枠外か選択右側に出てくるプレビュー画面を見ながら、お好みの形に選択して終わったら、画面左下の「Save changes」をクリックして保存
保存した設定方法を変更したい場合は
①WORDPRESS管理画面「設定」をクリック
②「Copy to Clipboard」をクリック
③編集したい設定をクリックすると、編集画面が出てくるので適宜修正。
クラシックエディタでHTMLを記述する方法
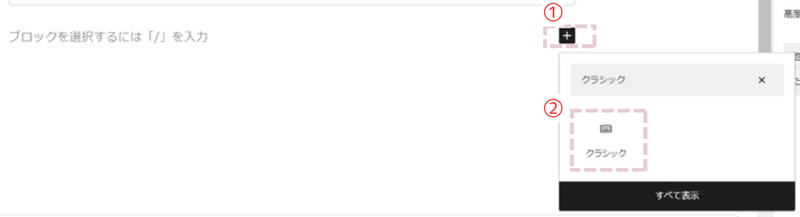
①クラシックのウィジェットを表示する

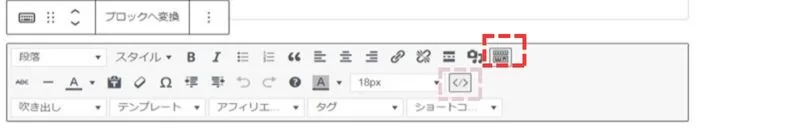
②HTMLボタン(ピンク枠)を押す。HTMLボタンがない場合は、ツールバー切り替えボタン(赤枠)を押してHTMLボタンを表示させる。

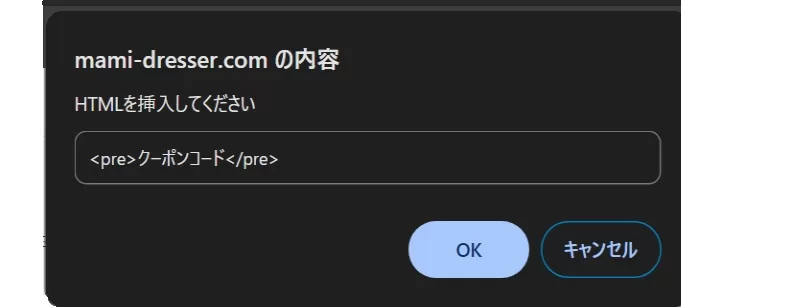
③HTMLを記載して完了。
やり方1:<pre></pre>でコピーさせたい文章を挟む)
<pre>文章を入力</pre>

やり方2:やり方1の③HTMLを記載のところで、<pre></pre>と書いてOKボタンを押す(コピーボタンを表示させたい文章を入力しない)。出てきたブロック内にコピーしたい文言を入れる。
この記事を英語で読む





コメント