How to write source code (HTML, CSS, etc.) in blog posts using COCOON.
Code Widget
If you have trouble with the source code as it is in a WORDPRESS article because it cannot be represented as text, use the code widget.
Code Widget
If you want to insert source code in the text with highlighting, use the code widget.
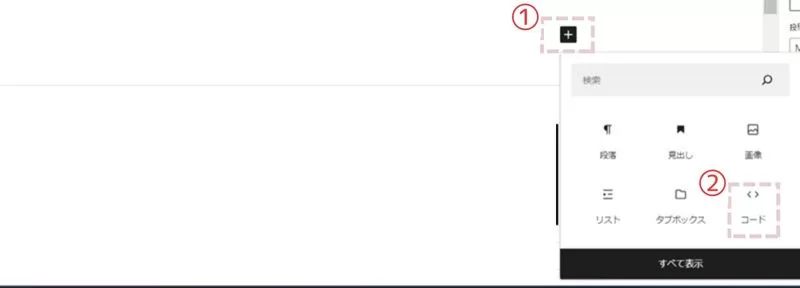
+Press the + button to select the code widget, or search for “code” if it does not appear.

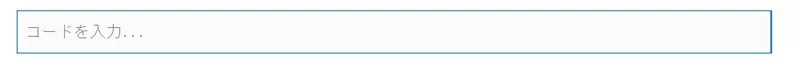
In the “Enter code” text that appears, write the code you want to include in your blog and you are done.

Code How to add a copy button to a widget
If you write code and think it would be convenient to be able to copy it as it is, you can easily install and set up the “Copy Anything to Clipboard” plugin to install a copy button, so after you create a code widget, please install the plugin, as it will make your blog more friendly♪
Read this article in Japanese.




コメント