COCOONを使用して、ブログの記事にソースコード(HTML,CSS等)を記述する方法をご紹介♪
コード ウィジェット
WORDPRESSの記事内に、ソースコードをそのまま記載してしまうと、テキストのまま表記できなくて困る場合は、コード ウィジェットを使用します。
コード ウィジェット
本文中にソースコードをハイライト表示で挿入したい場合は、コード ウィジェットを使用します。
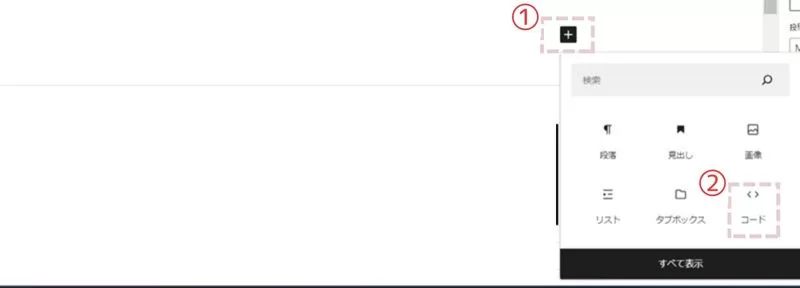
+ボタンを押してコード ウィジェットを選択、表示されない場合は「コード」と検索

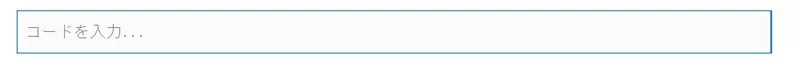
出てきた「コードを入力」の文字の箇所に、ブログ内に記載したいコードを記述して完了。

コード ウィジェットにコピーボタンを追加する方法
コードを記述して、それをそのままコピーできたら便利だな、という場合は、「Copy Anything to Clipboard」というプラグインをインストールして設定すると簡単にコピーボタンを設置することができるので、コード ウィジェットを作成したら、プラグインをインストールすると、親切なブログになると思うので、是非インストールしてみてください♪
英語で記事を読む




コメント